CSS Themes
A theme is a collection of designs used to style every output format of a project. For example, a single theme would include designs for a PDF and an EPUB. Read more about styling each format in the following sections.
This documentation is not a comprehensive guide on how to write CSS but rather on how to set up CSS files to work in Atlas. There are lots of resources online to get you started with learning CSS, and of course O’Reilly has many books on the subject.
All of the Atlas output formats are powered by CSS, the standard styling language for the Web.
Themes
Atlas uses themes to style projects. Each theme is built with CSS and split into pieces for each of the different output formats. O’Reilly has several themes that correspond to different series. These themes are:
- animal_theme_sass
-
The most common theme, animal_theme_sass is used for tech books ("Animal books") as well as reports. It can be configured to work with both 6x9 and 7x9 trim size projects.
- oreilly_cookbook_theme
-
Projects styled with this theme have numbered A-heads (i.e., "recipes"), among other differences.
- oreilly_trade_theme
-
Projects styled with this theme typically do not contain code examples.
- oreilly_pocketref_theme
-
Projects styled with this theme use a small trim size.
These themes are designed to provide consistent, high-quality output that adheres to publishing industry standards and best practices. In particular, the PDF theme is designed to produce a PDF that is suitable for printing, while the EPUB theme is set up to make sure that the ebook files meet the standards of the major online retailers.
Styling for PDF Output
Atlas combines CSS with PDF processing software to create PDFs suitable for digital reading or professional printed books.
The PDF processing software we use is called Antenna House—you can read the documentation about Antenna House here.
Customizing Your Project Styles
While the O’Reilly themes are fully functional, you may want to add in some customizations appropriate for your particular project. By using our override architecture, you can customize your project design without needing to define styles for every single element.
Every Atlas project includes a theme folder where you can add custom CSS to override the theme styles or to create new styles for custom elements you want to add just to your project.
While many customizations are supported, some may clash with our standards for print and/or ebooks. It is recommended that you contact O’Reilly Production staff before adding any custom CSS.
How to Do It
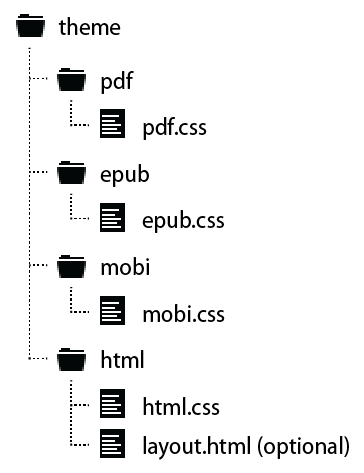
The build system looks for CSS overrides in a theme folder within your project repository. The structure of the theme folder should look just like the structure of an actual theme:

Each format has a corresponding .css file. These files are known as "one-offs"; in other words, any CSS included there is unique to this one particular project. All of these files are optional—you only need to include them if you want to add custom styles or overrides for each format.
Any CSS rule added to the one-off files will override the CSS in the theme. For example, if you’d like to reduce the font size of code in code blocks in the PDF, you would add the following to the pdf.css file:
pre { font-size: 7.5pt; }Styling for EPUB Output
Right now, the EPUB format is largely targeted at continuous, linear reading—creating more intricately laid out files is fairly difficult, and getting these files to work on all the different devices is even harder. There are a wide range of devices used to display EPUB files—the iPad, Sony Reader, and Nook, to name a few—and each of these devices offers a different level of support for CSS properties and selectors. Because of this, the EPUB themes are relatively simple compared to the PDF, and we advise you not to get too complex when adding custom styling for EPUB output. Our stylesheets observe the following guidelines:
-
Keep all text in a single column
-
Don’t rely on floats or absolute positioning
-
Page margins are off-limits on most devices
-
Not all devices render background colors or borders
-
Not all devices support less common text styles (like text-transform)
Page and Line Breaks for PDF Output
Line breaks and page breaks for PDF output can be configured in Atlas using CSS.
Atlas allows users to calibrate individual page breaks on a case-by-case basis by adding corresponding markup attributes in the HTML (e.g., “Insert a hard page break right before Table 3-1”).
You can force a PDF page break by applying one of the following classes to an element via the Code Editor:
-
class="pagebreak-before" -
class="pagebreak-after"
If you’d like to prevent a particular section of text from line breaking, wrap it in a <span class="keep-together"> like so:
Keep the next word pass:[<span class="keep-together">here</span>]
from breaking.It is recommended that pagebreaking is done after the text of the book is final or nearly final; this is one of the steps done by the production editor during production. Otherwise, changes made during the editing process can cause the text to reflow, moving the manual pagebreaks to incorrect positions.